本文根据A Complete Guide to Flexbox | CSS-Tricks和Flex 布局教程:语法篇 - 阮一峰的网络日志,翻译/整理而成。
Flex布局简介
Flex是Flexible Box的缩写,翻译为弹性布局。
相关概念
使用Flex布局的元素我们称之为flex container,简称为容器。其所有的子元素为容器成员,称之为flex item,简称为项目。
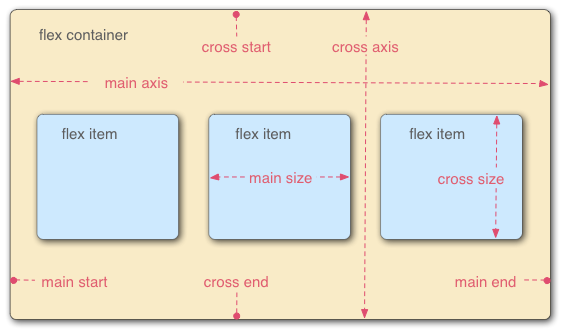
Flex基于flex-flow direcitons进行布局。容器内有两条轴线,一条为主轴main axis,即横轴,另一条为交叉轴cross axis,纵轴。总的来说,项目将依据主轴与纵轴进行排列分布。请看下面的示意图:

main axis,主轴。main start|main end,主轴的开始位置与结束位置。main size,项目在主轴上占据的空间。cross axis,交叉轴。cross start|cross end,纵轴的开始位置与结束位置。cross size,项目在纵轴上占据的空间。
项目默认按主轴方向排列。
容器的属性
display
决定容器是否为Flex布局元素的定义属性。
1 | .container{ |
由于浏览器对该规范的实现并不统一,部分浏览器需要添加相应的私有前缀。比如Webkit内核浏览器,加上
-webkit-前缀(display: -webkit-flex)。其他类似。
CSS多列属性将在Flex布局中失效。
指定Flex布局生效后,容器内子元素的
float,clear,verticle-align属性将会失效。
flex-direction
决定主轴的方向。
1 | .container { |
row,默认值。沿主轴水平正方向。主轴的方向会被ltr|rtl影响row-reverse,沿主轴水平反方向。column,垂直方向,从上至下方向。column-reverse,垂直方向,从下至上方向。
flex-wrap
指定项目排列换行的方式。
1 | .container{ |
nowrap,默认值。不换行,在同一行内显示。wrap,换行。wrap-reverse,换行,顺序相反,第一行在下方。
flex-flow
flex-direction和flex-wrap的简写。默认值为row nowrap。
1 | flex-flow: <‘flex-direction’> || <‘flex-wrap’> |
justify-content
指定项目在主轴上的对齐方式。
1 | .container { |
flex-start,默认值。左对齐。flex-end,右对齐。center,居中。space-between,两端对齐,项目之间的距离一样。space-around,每个项目之间的距相等,包括两端。
align-items
指定项目在纵轴上的对齐方式。
1 | .container { |
flex-start,沿纵轴的起点对齐flex-end,沿纵轴的终点对齐center,沿纵轴的中点对齐baseline,沿项目基线对齐stretch,默认值。拉伸填满整个容器。min-width/max-width设置依然有效
align-content
定义多根主轴线时的轴线的对齐方式,如果只有一根主轴线,则忽略该值。
1 | .container { |
flex-start,沿纵轴的起点对齐flex-end,沿纵轴的终点对齐center,沿纵轴的中点对齐space-between,与纵轴两端对齐,轴线之间的间隔平均分布space-around,每根主轴线两侧的间隔都相等。stretch,默认值。轴线拉伸占满整个剩余空间。
项目的属性
order
指定项目的序号。

1 | .item { |
项目默认按照书写顺序排序。指定序号后按照序号大小从小到大排列。
序号默认值为
0,可以设置为负值。
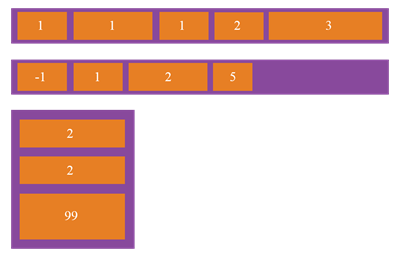
flex-grow
指定项目的放大比例。
1 | .item { |
默认值为0,表示即使存在剩余空间,也不放大。可以设置为小数,但负值视为无效值。
如果所有项目的flex-grow都为1,则它们将平分剩余空间(如果有的话)。如果一个项目的flex-grow为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
指定项目的缩小比例。默认值为1。表示在空间不足时,项目进行缩小的程度。设置为0表示在空间不足时不进行缩小。可以设置小数,但负值视为无效值。
flex-basis
指定有剩余空间时项目占据的主轴空间。
1 | .item { |
浏览器将根据这个值计算主轴是否有剩余空间。默认值为auto,即项目本来的大小。
flex
flex-grow、flex-shrink、flex-basis三个属性的简写。
1 | .item { |
默认为0 1 auto。该属性有两个快捷值:auto(1 1 auto)和none(0 0 auto)。
建议使用该合并写法。
align-self
单独指定项目的对齐方式。
1 | .item { |
除了auto表示继承容器的对齐方式,其他值与align-items中的解释一样。
参考资料
- A Complete Guide to Flexbox | CSS-Tricks
- Flex 布局教程:语法篇 - 阮一峰的网络日志
- CSS Flexible Box Layout - CSS | MDN
- Using CSS flexible boxes - CSS | MDN
- CSS Flexible Box Layout Module Level 1
- Can I use - Flexible Box Layout Module
- Flexible Box (“Flexbox”) Layout (Internet Explorer)
- Flexible box (“Flexbox”) layout (Windows)